先日、新館に固定ページを作りました。

スーパーロボット大戦 同時プレイ記録
スパロボの旧作プレイにはまっていますが、1作品を集中してプレイせずに次から次へと別の作品をプレイしています。1作品をプレイし続けると飽きたり、うまくシナリオがクリアできなかった時に続けてやる気が起きないので・・こちらのページはその記録です。
まったくもって、公開するような内容ではない個人的なメモですが、どうせならページにしてしまえと・・
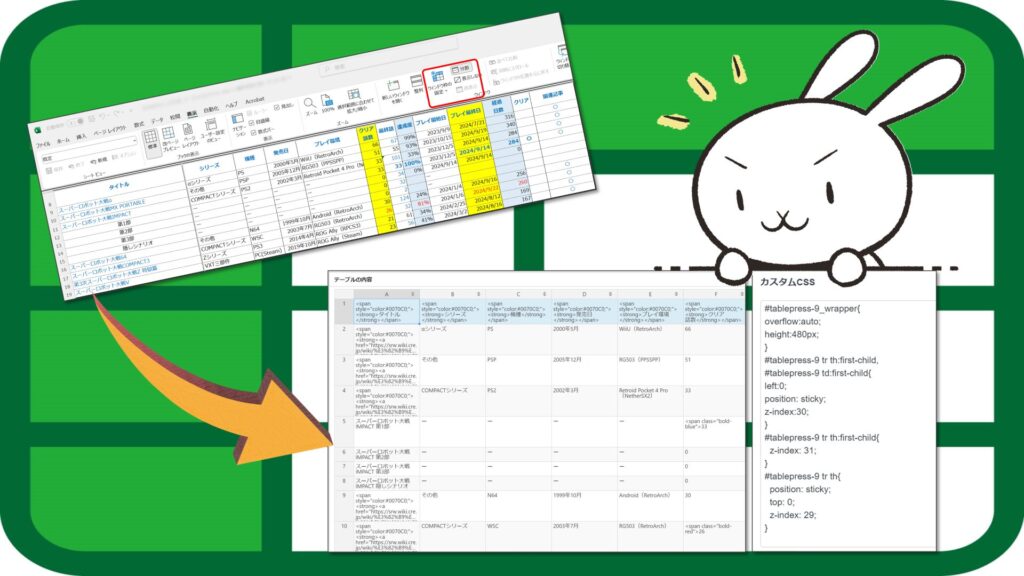
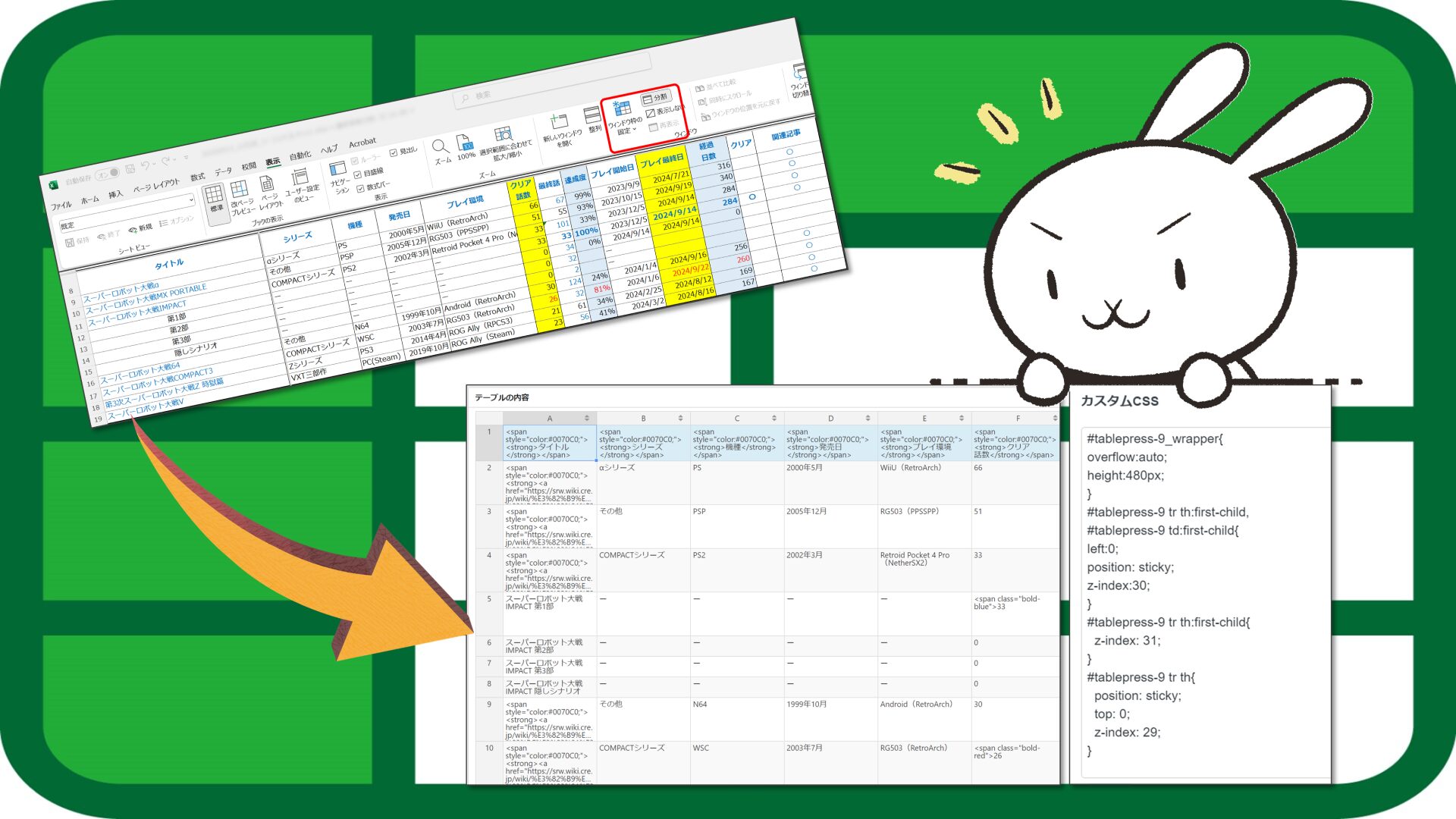
元のデータは Excel で作って管理していて、いつも使っている WordPress プラグインの「TablePress」を利用し毎回更新部分をコピペなのですが、それはよいとして、このような表は Excel では、ウィンドウ枠の固定をしたり分割機能を使って、見出し行や列を固定表示して利用します。よく Web 上でもそのような表示の表組みを目にすることがあるので「TablePress」でも実現できないものかと調べたところ、方法がありました。
TablePress の列(column)とHeader行の固定方法 CSS簡単
https://ichiri.biz/tech/tablepress-fixed-columns/
いちりのテクの部屋さん、参考になりました。ありがとうございます。
テーブルを利用する記事の「カスタムCSS」に下記の記述を記載するだけでした。ちなみに現在サイトで利用している「TablePress」はバージョン 2.4.2 です。
#tablepress-9_wrapper{
overflow:auto;
height:480px;
}
#tablepress-9 tr th:first-child,
#tablepress-9 td:first-child{
left:0;
position: sticky;
z-index:30;
}
#tablepress-9 tr th:first-child{
z-index: 31;
}
#tablepress-9 tr th{
position: sticky;
top: 0;
z-index: 29;
} #tablepress-9_wrapper の「9」が、テーブル ID です。なので、別の記事に別のテーブルを同様な表示にしたい場合、テーブル ID の部分を変更した内容を該当記事の「カスタムCSS」に記述するだけです。「10」であれば、下記になります。
#tablepress-10_wrapper{
overflow:auto;
height:480px;
}
#tablepress-10 tr th:first-child,
#tablepress-10 td:first-child{
left:0;
position: sticky;
z-index:30;
}
#tablepress-10 tr th:first-child{
z-index: 31;
}
#tablepress-10 tr th{
position: sticky;
top: 0;
z-index: 29;
} こちらの表を使った記事はこちら。

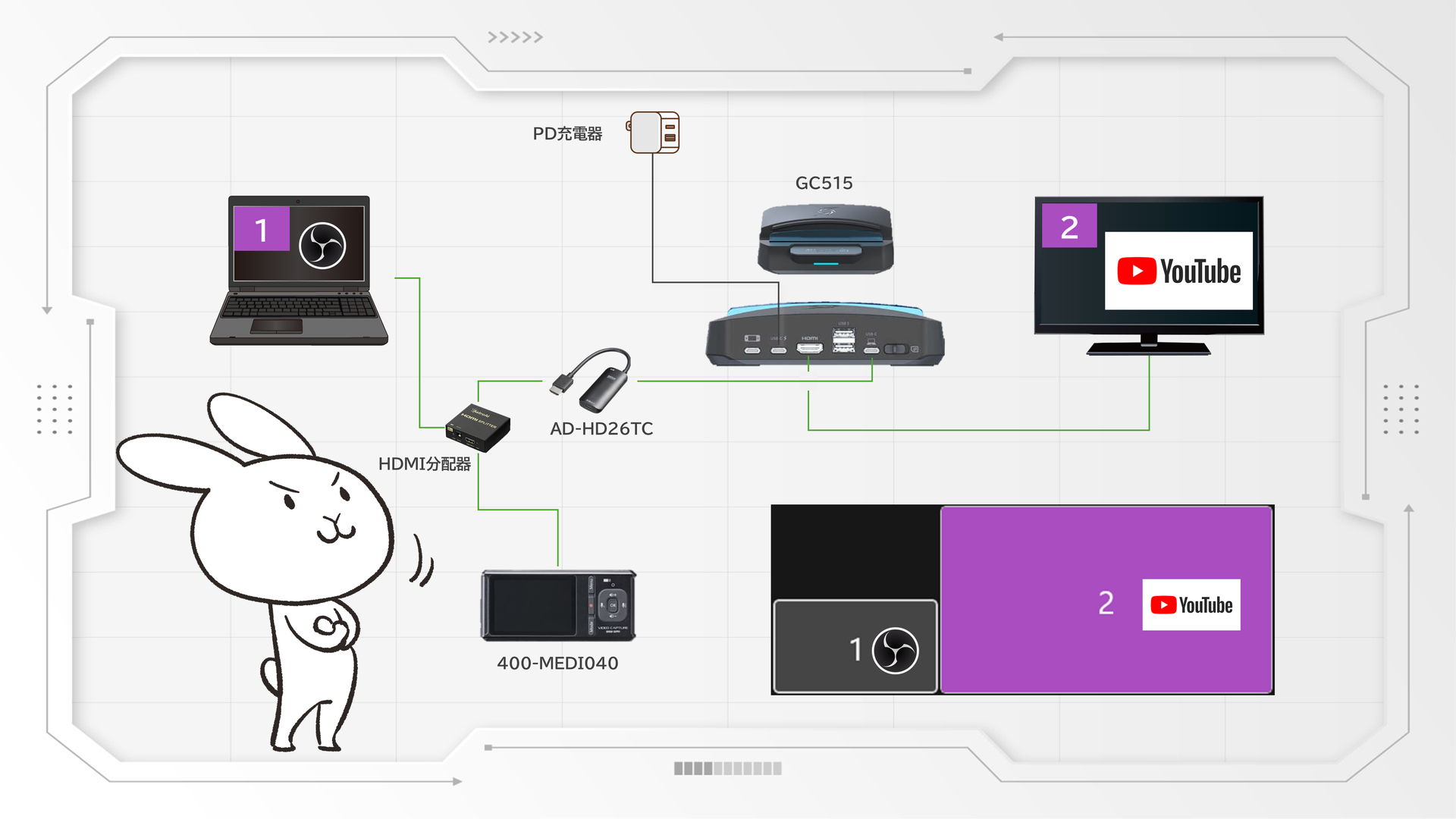
AverMedia GC515 4K単体録画テスト
「AVerMedia GC515」で4K単体録画のテストを実施してみました。以前、試した「サンワサプライ 400-MEDI040」での単体録画の音質が思わしくなかったので、果たして今度は大丈夫か?
Web 上で大きな表、特に横長の表は見づらいのですが、こちらの表示方法で少しでも見やすくなるかなと思います。プラグインと CSS、便利です・・





コメント