ファンブログからの引越しが無事に完了し、先日から公開し始めたこちらの「本館」ですが、アフィリエイトサービスへのサイト登録、Google 関係(アナリティクス、SearchConsole など)の設定が一通り済んだので、後回しにしていたブログの体裁を整えるための固定ページ制作を行うことにしました。

必要な固定ページ
新館に準拠でよいので全部で5ページになります。
- お問い合わせ
- プライバシーポリシー・免責事項、ほか ★
- サイトマップ
- 工事予定と工事履歴
- プロフィール ★
★は公開時、最低限必要だと思い既に公開済みなので、残りは3ページです。新館の管理画面から設定を確認してコピーすれば問題ないと思いますので、まずは「お問い合わせ」ページから作成してみます。
「お問い合わせ」ページの作成
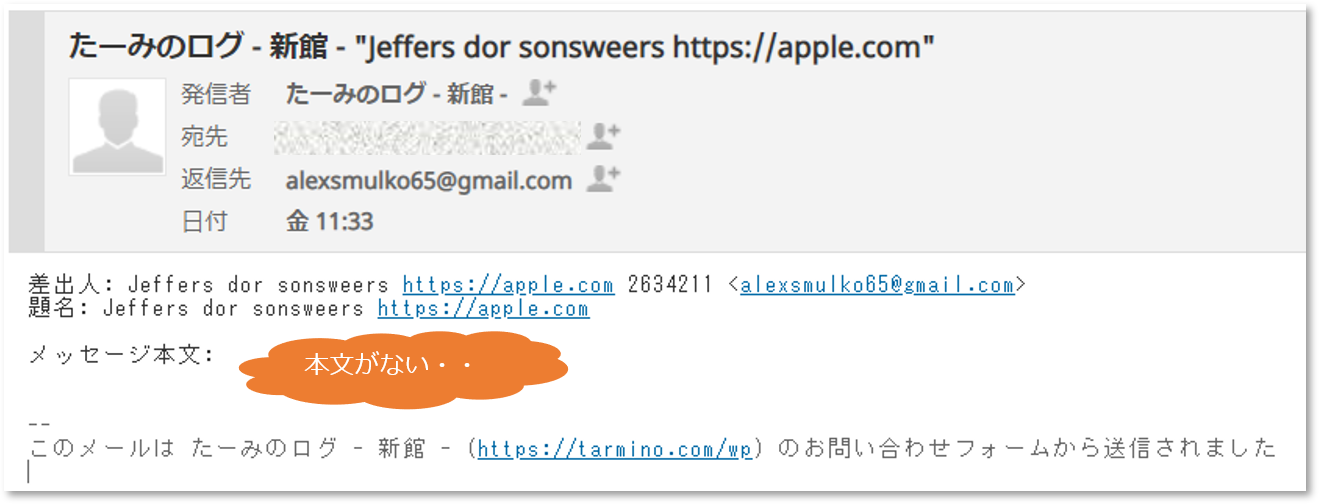
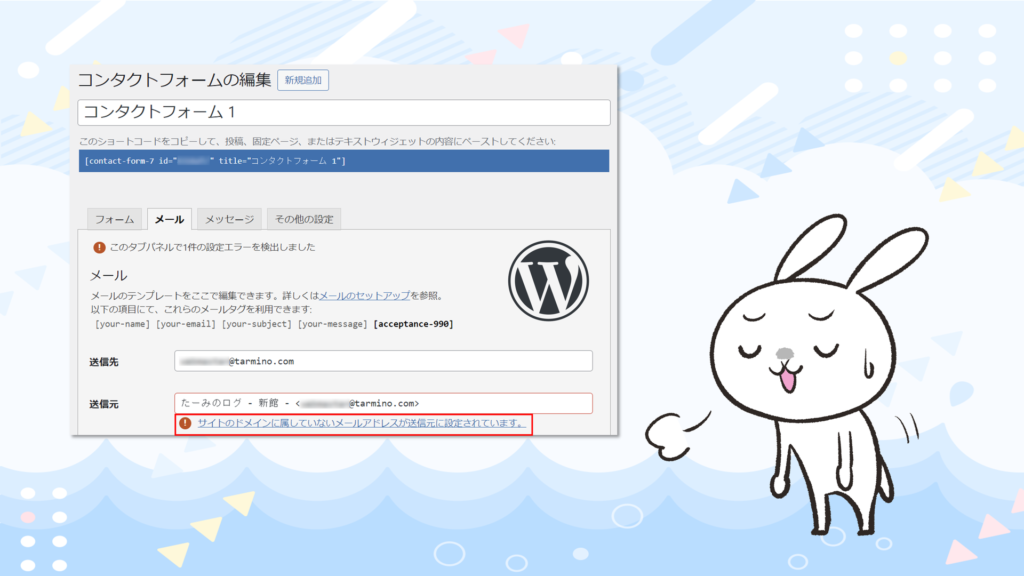
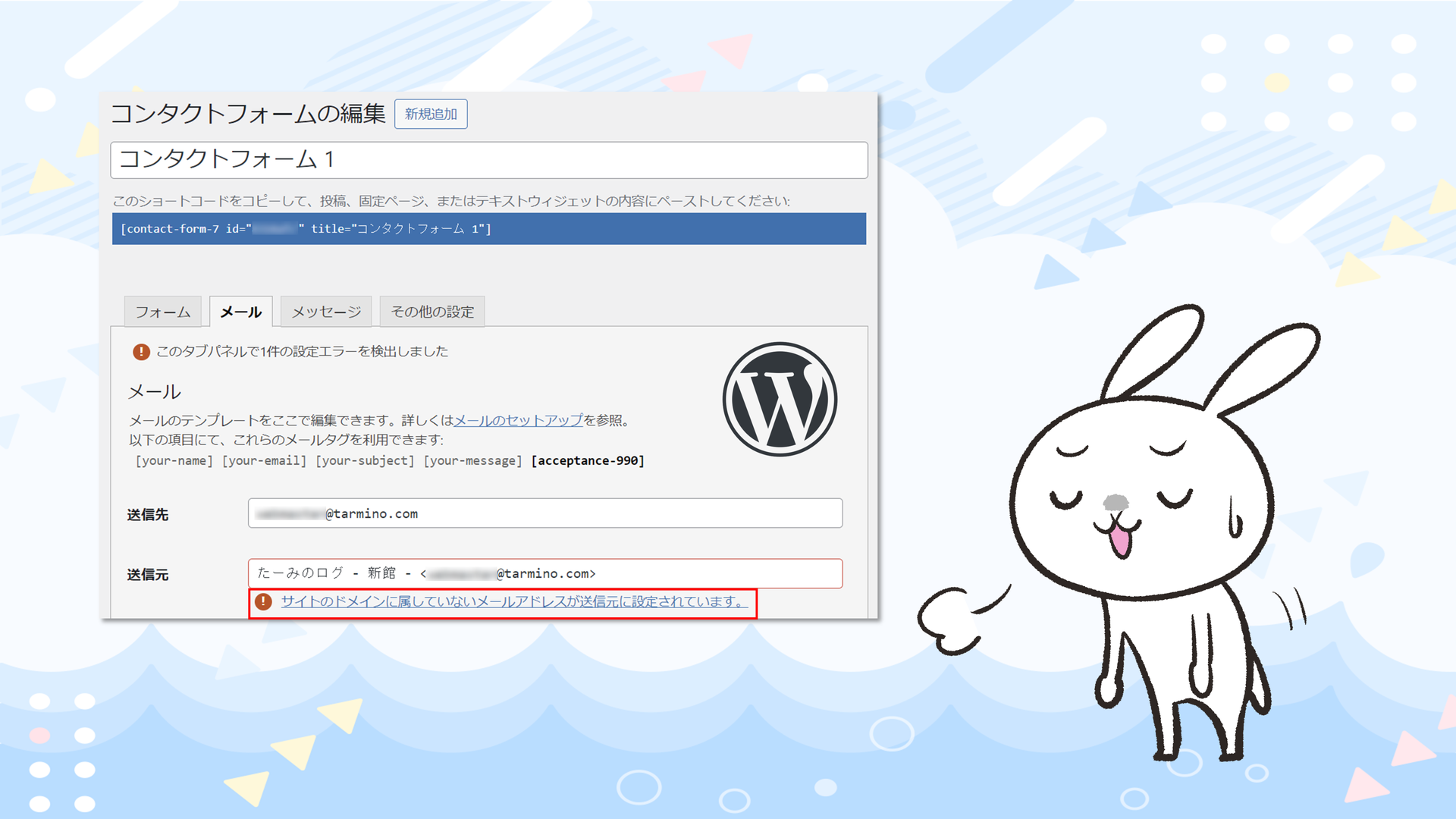
新館では「Contact Form 7」というプラグインを使っていますので、同じプラグインを導入後、新館から設定をコピペしていたらエラーが。メアドのドメインが違うと・・当然です、異なるドメインのサイトを作ったので。


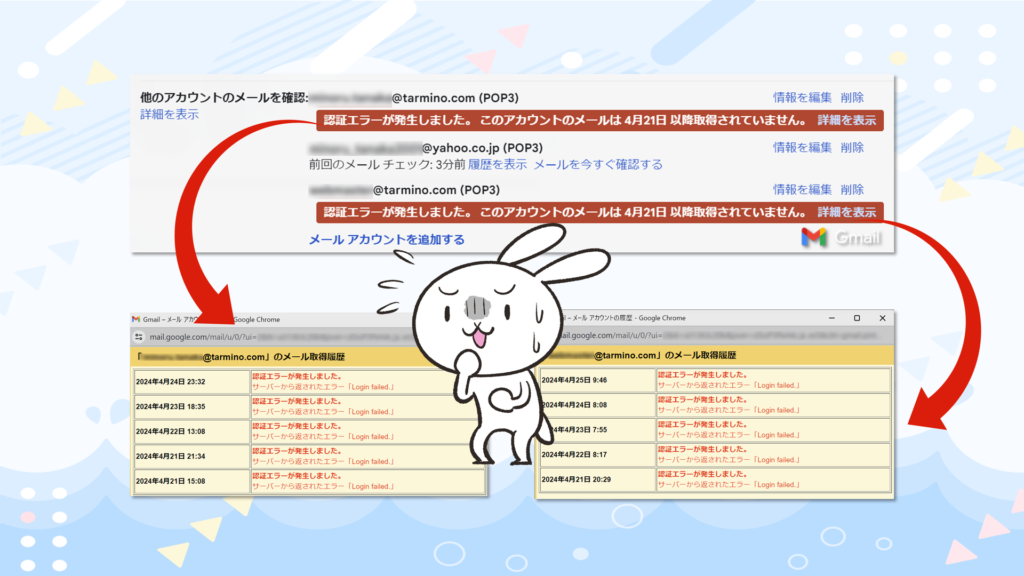
WordPress での作業を止めて、Xserver で「tarmino.blog」の管理者メールアカウントを作ります。試しに Gmail からテストメールを送信してみると正常に受信できました。そのメールに返信してGmail に返してみます、こちらもOKです。無事にメアドの登録ができました。次に、普段はこのアドレスの受信メールを Xserver の Web メール画面では見ないので Gmail で見られるように設定です。今度は、Xserver での作業を止めて Gmail を開きます。Gmail の設定画面に行くと、なぜかエラーが発生しています・・

Gmail の設定漏れ
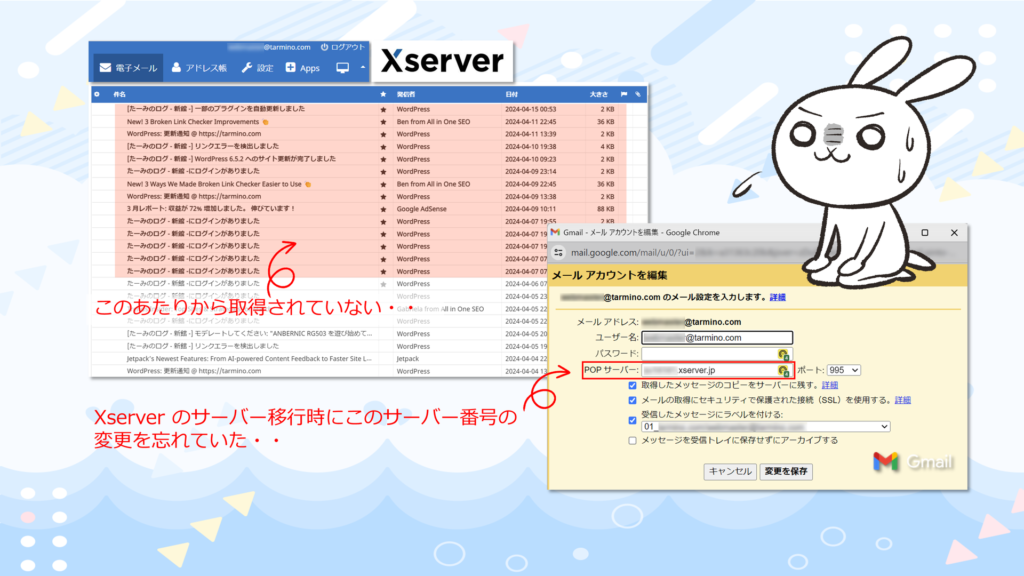
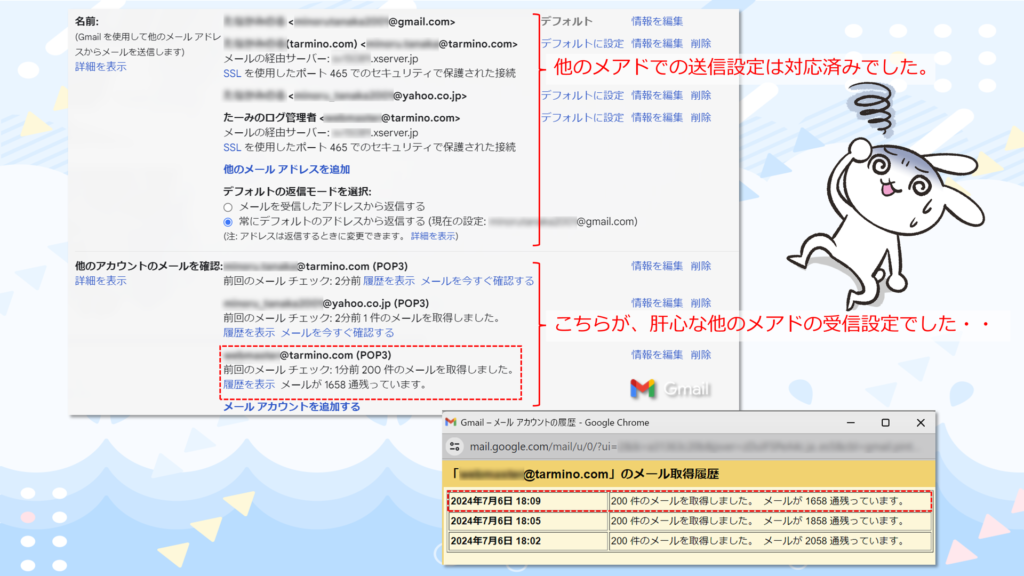
エラーの原因はすぐに気が付きました。4月に Xserver のサーバー移行をしたときにすべて設定変更したつもりだったのですが、送信の設定変更だけで肝心な受信の設定変更を忘れていたようです。今思えば最近、管理者メアド宛のメールが全然ありませんでしたが、メールがなかったわけではなく、Gmail で取得できていなかっただけでした。
新サーバー簡単移行 ご利用手順
https://www.xserver.ne.jp/manual/man_order_servertransfer_flow.php

というわけで、移行後のサーバー番号をサーバー名として登録します。設定後、Xserver のメアドから順調にメールを取得してきているようですが、なんか件数が多いです・・そうでした!Xserver のメアドの受信メールは削除などせず受信トレイに置きっ放しなので、かなりの件数があります。結局、すべて取得することになってしまいました。取得設定する前に Xserver の古いメールを削除しておけばよかったです。いろいろと余計な作業が増えてしまいましたが、設定漏れが発覚したのでよしとしましょう。

ショートコードを設定するだけ
元に戻って、「お問い合わせ」ページの作成です。「お問い合わせ」ページとなる固定ページへは「Contact Form 7」で用意されるショートコードで設定するだけなので、あっという間に完了です。再度自分で実際のフォームに入力しテストして、無事に Gmail でも確認できました。
「reCAPTCHA」も導入
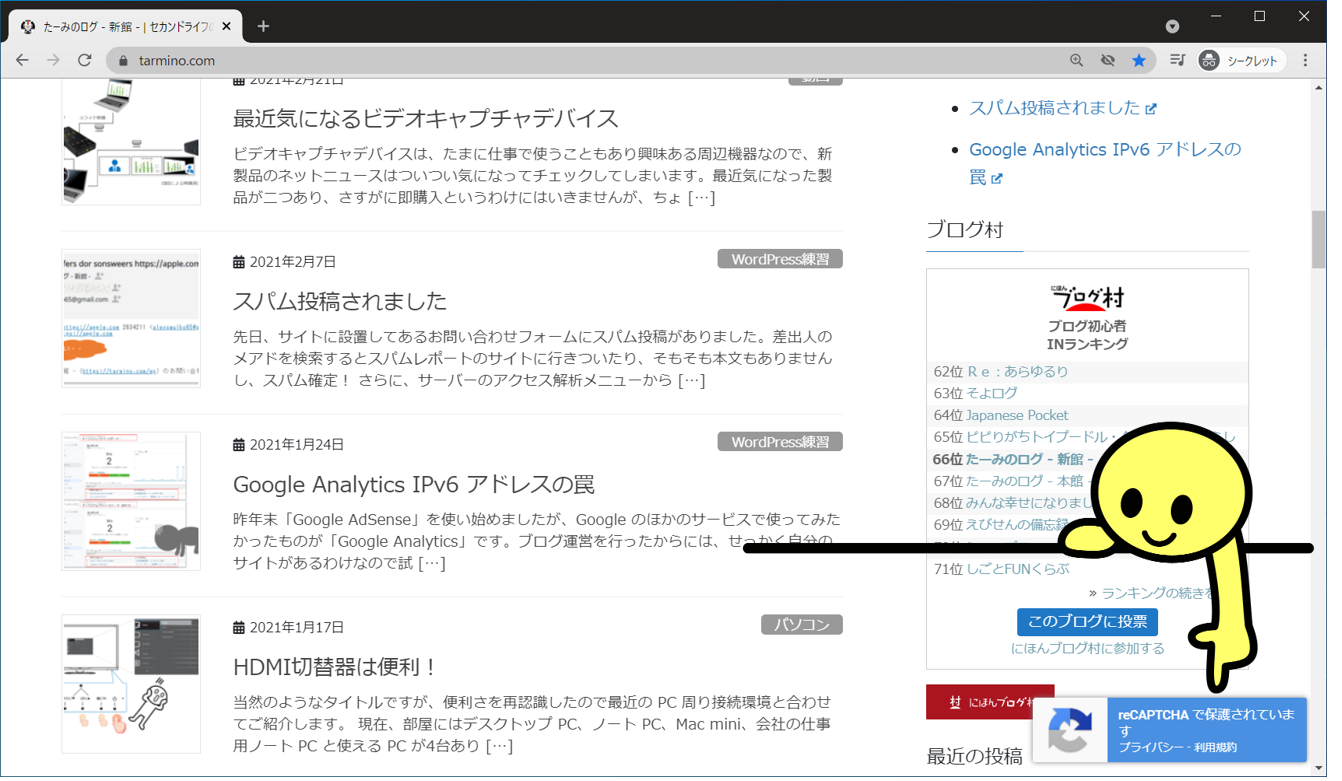
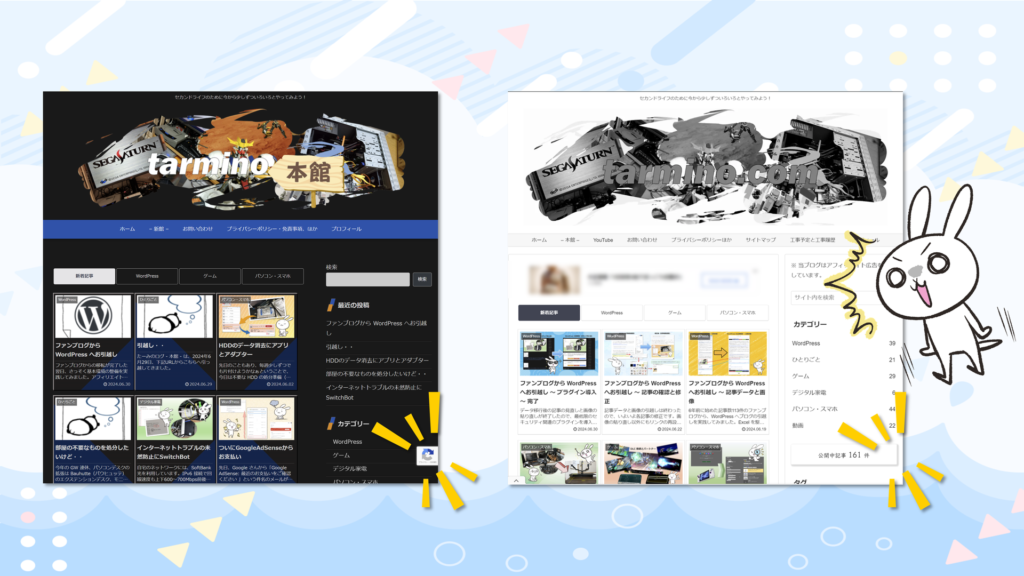
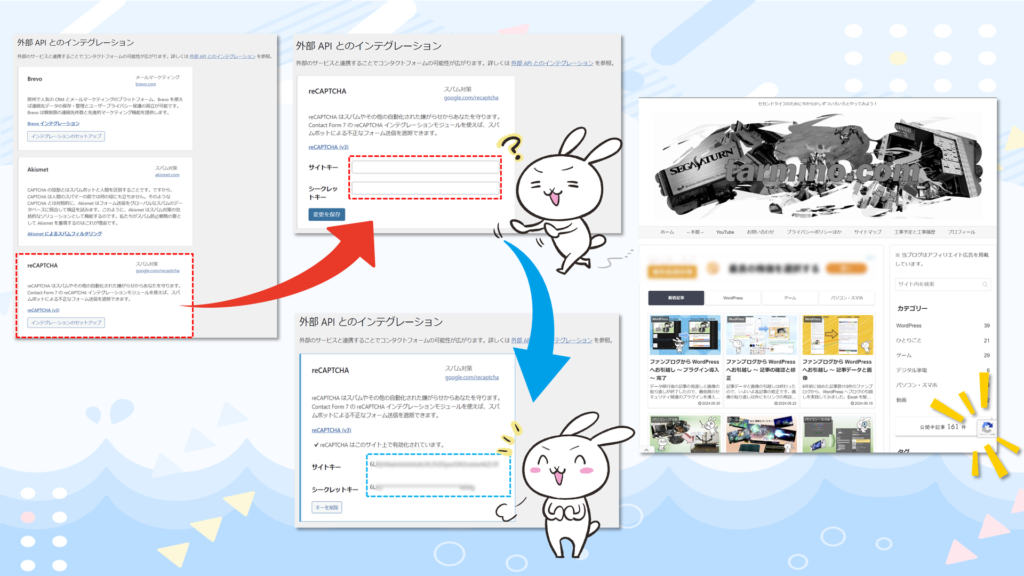
あとは、新館に「Contact Form 7」を導入した際に、「reCAPTCHA」も合わせて導入しているので、こちらも本館に導入しておきましょう。設定したらすぐに「reCAPTCHA」のマーク 」がサイト上に表示されました。

新館の「reCAPTCHA」は?
そういえば、新館ではこの「reCAPTCHAのマーク 」を見かけません・・

で、設定を見たら、設定してありませんでした。以前、設定したはずなのですが・・最初、後日マークを非表示にするような対策でもしたのか?と思いましたが、サイトキーとシークレットキーが設定されていなかったので、そうではなさそうです。自分で削除してしまったのか全く覚えていません。とりあえず、新館にも以前に取得済みのサイトキーとシークレット キーを設定しました。すると、マークが表示されました。よかった!

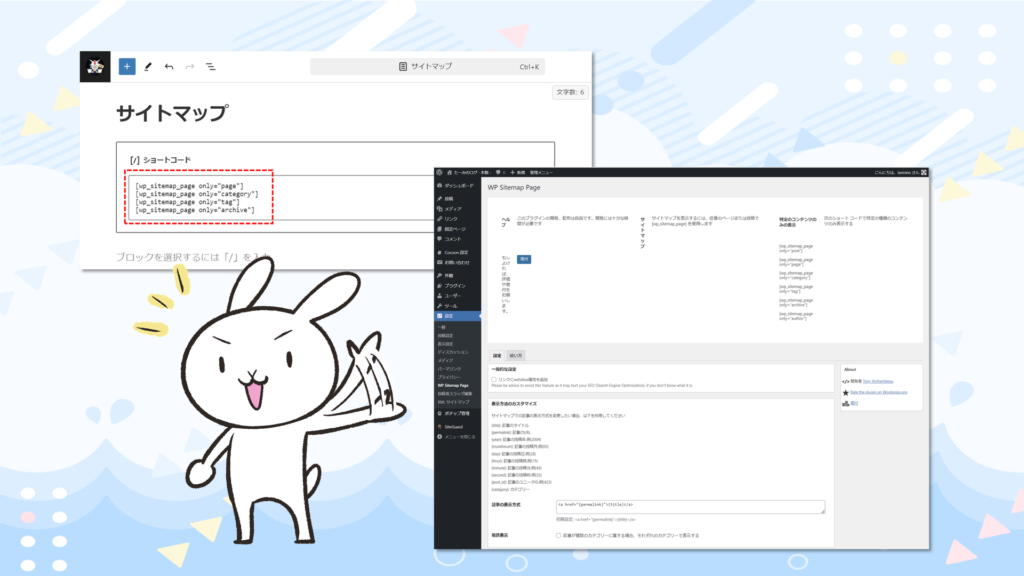
「サイトマップ」ページの作成
新館では「WP Sitemap Page」というプラグインを利用しています。こちらも同じものを使うことに。プラグインを導入して固定ページ「サイトマップ」を作成し、こちらもショートコードを登録するだけで完成です。簡単!
WP Sitemap Page
https://ja.wordpress.org/plugins/wp-sitemap-page

「工事予定と工事履歴」ページの作成
新館では、毎年の目標とサイトの改修履歴を掲載しているページなのですが、本館でも備忘録として設置しました。
まとめ
今回は、新館のメアドの Gmail 設定や reCAPTCHA の設定がきちんとできていないことが発覚しましたが、たまにあちこち見渡すと、いろいろありますね。結局、本館を WordPress で立ちあげたことで、新館のいろいろな見直しができてよかったです。これも引越し後のメリットと考えると WordPress で二つの本番サイトの運用は、よい選択だったのかもしれません。







コメント